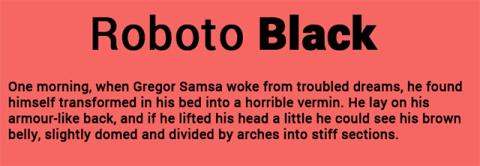
Die Schriftart Roboto ist eine von Google erstellte serifenlose Schriftart. Diese Schriftart gibt es seit den Anfängen der Einführung von Android 4.0 (Ice Cream Sandwich) mit dem Vorteil ihrer Eleganz und guten Sichtbarkeit auf hochauflösenden Bildschirmen wie Android- Telefonen .
Roboto verfügt über eine vollständige Palette an Schriftarten (einschließlich normal, fett, kursiv, kursiv und fett) und wird hauptsächlich in System-Apps und allen Google- Apps verwendet .
Für diese Schriftartenliebhaber gibt es eine gute Nachricht: Die Google-Entwickler haben die Schriftart Roboto kostenlos veröffentlicht und Sie können sie ohne Einschränkungen verwenden (unter der Apache-Softwarelizenz). Jetzt können Sie es unter Windows , MAC , Linux oder sogar auf Ihrer Website verwenden.
Nachfolgend erfahren Sie, wie Sie Google Roboto Font auf allen oben genannten Betriebssystemplattformen installieren.

Laden Sie Google Roboto herunter
Unabhängig davon, welches Betriebssystem Sie verwenden, ist das erste und wichtigste, den Google Roboto-Schriftartensatz auf Ihr Gerät herunterzuladen.
Besuchen Sie die Roboto-Schriftartenseite und laden Sie die Schriftart (komprimierte Datei) herunter. Sie müssen auf „Diese Schriftart auswählen“ klicken und dann unten auf dem Bildschirm auf die dunkle Registerkarte mit der Aufschrift „1 Familie ausgewählt“ klicken.
Klicken Sie im neu geöffneten Tab auf das „Download“-Symbol, um die Roboto-Schriftart herunterzuladen. Der Schriftartensatz wird dann als ZIP-Datei heruntergeladen.
Extrahieren Sie die soeben heruntergeladene ZIP-Datei in einen beliebigen Ordner. Öffnen Sie diesen Ordner und Sie sehen alle darin enthaltenen Roboto-Schriftarten.
Installieren Sie Roboto Font unter Windows 10
Öffnen Sie den Roboto-Schriftartenordner. Wählen Sie alle Schriftarten aus, klicken Sie dann mit der rechten Maustaste und wählen Sie „Installieren“.
Zu diesem Zeitpunkt wird die Schriftart nach einigen Minuten automatisch auf Ihrem System installiert. Jetzt können Sie die Roboto-Schriftart in Anwendungen auf Ihrem Gerät verwenden.
Installieren Sie Roboto Font unter Linux
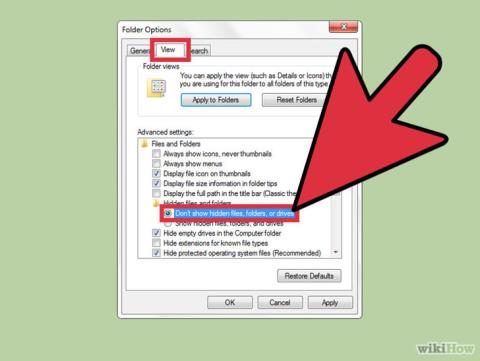
Öffnen Sie Ihren Home-Ordner und aktivieren Sie dann versteckte Dateien/Ordner. Suchen Sie den Ordner „.fonts“. Wenn noch keiner vorhanden ist, erstellen Sie einen neuen Ordner mit der Erweiterung „.fonts“. Verschieben Sie als Nächstes den Ordner mit der Roboto-Schriftart in den soeben erstellten Ordner „.fonts“.
Starten Sie als Nächstes LibreOffice, GIMP, Photoshop oder die von Ihnen verwendete Anwendung neu. Die Schriftart Roboto wird zur Auswahl angezeigt.
Installieren Sie Roboto Font auf dem MAC
Für MAC ähnelt die Methode der unter Windows. Zuerst extrahieren Sie die Schriftart, doppelklicken zum Installieren und Roboto wird im Font Book angezeigt. dein. Darüber hinaus können Sie sie auch per Drag & Drop in Ihr Schriftartenbuch ziehen.
Installieren Sie die Roboto-Schriftart für die Website
Wenn Sie die Roboto-Schriftart auf Ihrer Website verwenden möchten, können Sie die CSS3- Syntax „@font-face“ verwenden . Dies ist die Methode zum Einbetten externer Schriftarten in die Website.
Gehen Sie zur Schriftartenseite von FontSquirrel Roboto , klicken Sie auf „Webfont Kit“ , wählen Sie dann die gewünschten Schriftartformate aus und klicken Sie auf „@Font-Face Kit herunterladen“.
Entpacken Sie die heruntergeladene Datei in den Schriftartenordner Ihrer Website. Öffnen Sie dann das Stylesheet auf Ihrer Website und fügen Sie den folgenden Code hinzu:
@font-face { Schriftfamilie : 'Robot'; src: url('Roboto-Regular-webfont.eot'); src: url('Roboto-Regular-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Regular-webfont.woff') format('woff'), url('Roboto- Regular-webfont.ttf') format('truetype'), url('Roboto-Regular-webfont.svg#RobotoRegular') format('svg'); Schriftstärke : normal; Schriftstil : normal; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-Italic-webfont.eot'); src: url('Roboto-Italic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Italic-webfont.woff') format('woff'), url('Roboto- Italic-webfont.ttf') format('truetype'), url('Roboto-Italic-webfont.svg#RobotoItalic') format('svg'); Schriftstärke : normal; Schriftstil : kursiv; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-Bold-webfont.eot'); src: url('Roboto-Bold-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Bold-webfont.woff') format('woff'), url('Roboto- Bold-webfont.ttf') format('truetype'), url('Roboto-Bold-webfont.svg#RobotoBold') format('svg'); Schriftdicke : fett; Schriftstil : normal; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-BoldItalic-webfont.eot'); src: url('Roboto-BoldItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-BoldItalic-webfont.woff') format('woff'), url('Roboto- BoldItalic-webfont.ttf') format('truetype'), url('Roboto-BoldItalic-webfont.svg#RobotoBoldItalic') format('svg'); Schriftdicke : fett; Schriftstil : kursiv; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-Thin-webfont.eot'); src: url('Roboto-Thin-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Thin-webfont.woff') format('woff'), url('Roboto- Thin-webfont.ttf') format('truetype'), url('Roboto-Thin-webfont.svg#RobotoThin') format('svg'); Schriftstärke : 200; Schriftstil : normal; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-ThinItalic-webfont.eot'); src: url('Roboto-ThinItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-ThinItalic-webfont.woff') format('woff'), url('Roboto- ThinItalic-webfont.ttf') Format('truetype'), URL('Roboto-ThinItalic-webfont.svg#RobotoThinItalic') format('svg'); (unter der Apache-Softwarelizenz). Schriftstärke : 200; Schriftstil : kursiv; } @font-face { Schriftfamilie: 'Roboter'; src: url('Roboto-Light-webfont.eot'); src: url('Roboto-Light-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Light-webfont.woff') format('woff'), url('Roboto- Light-webfont.ttf') format('truetype'), url('Roboto-Light-webfont.svg#RobotoLight') format('svg'); Schriftstärke : 100; Schriftstil : normal; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-LightItalic-webfont.eot'); src: url('Roboto-LightItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-LightItalic-webfont.woff') format('woff'), url('Roboto- LightItalic-webfont.ttf') format('truetype'), url('Roboto-LightItalic-webfont.svg#RobotoLightItalic') format('svg'); Schriftstärke : 100; Schriftstil : kursiv; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-Medium-webfont.eot'); src: url('Roboto-Medium-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-Medium-webfont.woff') format('woff'), url('Roboto- Medium-webfont.ttf') format('truetype'), url('Roboto-Medium-webfont.svg#RobotoMedium') format('svg'); Schriftstärke : 300; Schriftstil : normal; } @font-face { Font-Familie : 'Robot'; src: url('Roboto-MediumItalic-webfont.eot'); src: url('Roboto-MediumItalic-webfont.eot?#iefix') format('embedded-opentype'), url('Roboto-MediumItalic-webfont.woff') format('woff'), url('Roboto- MediumItalic-webfont.ttf') format('truetype'), url('Roboto-MediumItalic-webfont.svg#RobotoMediumItalic') format('svg'); Schriftstärke : 300; Schriftstil : kursiv;
Stellen Sie sicher, dass Sie „src“ in den Pfad des Schriftartenordners ändern.
Als Nächstes verwenden Sie die folgende Syntax, um die Roboto-Schriftart auf Ihrer Website anzuzeigen:
Schriftfamilie : „Robot“;
Ich hoffe, Sie können die Schriftarten installieren, die Ihnen gefallen.
Mehr sehen: