Bei der Entwicklung Ihrer eigenen Website müssen Sie in der Lage sein, zu beobachten und zu bewerten, wie die Website aus der Perspektive des durchschnittlichen Besuchers aussehen könnte.
Manchmal reicht es aus, einfach auf Ihre HTML-Dateien zu klicken und sie in einem Webbrowser anzuzeigen. Wenn Sie jedoch dynamische Inhalte testen möchten, müssen Sie einen lokalen Webserver einrichten.
Das ist ganz einfach und Sie können es problemlos selbst durchführen, egal ob Sie einen Windows-, macOS- oder Linux-PC verwenden. Es gibt viele Arten von Webservern, aber in diesem Artikel verwenden wir Apache, da es sich um den beliebtesten Server handelt, der sehr einfach einzurichten ist und eine gute Kompatibilität mit allen gängigen Computerbetriebssystemen aufweist. Aktuelle Variable.
Richten Sie einen lokalen Webserver unter Linux ein
Apache ist für Unix-ähnliche Betriebssysteme konzipiert. Linux gehört zu dieser Kategorie und die Installation und Konfiguration des Apache-Webservers kann sehr einfach durchgeführt werden.
Der Job umfasst die Befehlszeilenverarbeitung. Bei den meisten gängigen Linux-Distributionen können Sie Apache mit nur einem einfachen Befehl installieren, ohne es aus dem Quellcode kompilieren zu müssen.
Für Debian, Ubuntu und Ubuntu-basierte Distributionen:
sudo apt install apache2
Für Red Hat und CentOS:
sudo dnf installiere httpd
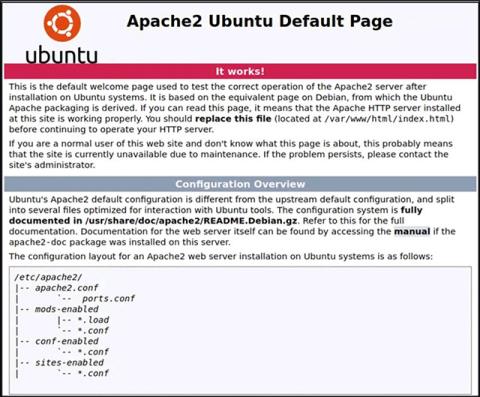
Öffnen Sie nach Abschluss der Installation einen Webbrowser und navigieren Sie zu „ 127.0.0.1 “ oder „ localhost “. Wenn auf dem Bildschirm „ Es funktioniert! “ angezeigt wird, war Ihre Apache-Installation erfolgreich.

Um besser zu verstehen, wie Apache mit dieser bestimmten Site umgeht, bearbeiten wir sie. Navigieren Sie zunächst zum Webstammverzeichnis Ihres lokalen Linux-Computers.
cd /var/www/html
Öffnen Sie „ index.html “ als Stammverzeichnis mit einem Texteditor auf dem System.
Suchen Sie nach dem Ausdruck „ It Works !“ und ändern Sie ihn in einen zufälligen Text, z. B. „ Make Tech Easier! “, und speichern Sie dann die Datei.
Aktualisieren Sie nun die Website unter der Adresse 127.0.0.1 . Sie sehen einen Bildschirm mit der Aufschrift „ Make Tech Easier! “ anstelle von „ It Works!“. " früher.
Jetzt haben Sie erfolgreich einen einfachen Webserver eingerichtet. Einige Anpassungen der Konfigurationseinstellungen können in „ apache2.conf “ vorgenommen werden.
sudo nano /etc/apache2/apache2.conf
Hinweis: Jedes Mal, wenn Sie Konfigurationsänderungen vornehmen, müssen Sie Apache neu starten, um die Änderungen zu übernehmen.
sudo systemctl apache2 neu starten
Wenn dies nicht funktioniert, können Sie einen Neustart durchführen, indem Sie die Boot-Datei direkt ausführen.
sudo /etc/init.d/apache2 neu starten
Richten Sie unter macOS einen lokalen Webserver ein
Die gute Nachricht ist, dass Apache jetzt standardmäßig auf macOS installiert ist. Sie müssen es also nur noch einschalten.
Navigieren Sie im Finder zu „ Anwendungen -> Dienstprogramme “ und doppelklicken Sie dann auf „Terminal“ .
Um den vorinstallierten Apache-Webserver zu aktivieren, führen Sie den folgenden Befehl aus:
sudo apachectl start
Um zu überprüfen, ob der Webserver läuft, öffnen Sie einen Browser und navigieren Sie zu „ 127.0.0.1 “ oder „ localhost “.

Natürlich können Sie den Inhalt der Website auch ändern, indem Sie einfach in das Stammverzeichnis navigieren, genau wie unter Linux. Der einzige Unterschied besteht in der Pfadposition.
cd /Library/WebServer/Documents/
Bearbeiten Sie nun die Datei „index.html.en“ mit Ihrem lokalen Texteditor. Ändern Sie „ Es funktioniert! “ in „ Hallo Welt! “.
sudo nano index.html.en
Bitte aktualisieren Sie die Website unter 127.0.0.1 . Auf dem Bildschirm wird der Satz „ Hallo Welt! “ anstelle von „ Es funktioniert!“ angezeigt. " wie vorher.

Um den Apache-Webserver in macOS weiter zu konfigurieren, navigieren Sie zur Datei „ httpd.conf “.
sudo nano /etc/apache2/httpd.conf
Wie bei Linux können Sie den Apache-Dienst ganz einfach mit dem Befehl apachectl mit Root-Rechten neu starten.
sudo apachectl neu starten
Richten Sie unter Windows einen lokalen Webserver ein
Im Gegensatz zu Linux und macOS basiert Windows nicht auf Unix, daher ist die Installation eines lokalen Webservers etwas anders.
Glücklicherweise gibt es eine Reihe von Installationsprogrammen, die Dinge wie Apache, MySQL und PHP bündeln, um die Arbeit zu erleichtern. Einer davon ist XAMPP.
( Hinweis : XAMPP ist auch für Linux und Mac OS X verfügbar).
Laden Sie die Windows-Version von XAMPP herunter und starten Sie die Installation. Führen Sie das Installationsprogramm aus, wenn Sie dazu aufgefordert werden. Sie könnten sich einfach für Apache entscheiden, wenn Sie lediglich einen Webserver benötigen. Wenn Sie jedoch den Einsatz einer Datenbank planen, können Sie auch MySQL wählen.

Setzen Sie die Installation fort und klicken Sie auf „ Fertig stellen “, wenn Sie den letzten Schritt erreicht haben. Standardmäßig wird das XAMPP-Kontrollfeld gestartet.

Klicken Sie bei Bedarf für Apache und MySQL auf „ Start “.
Wenn Sie in Ihrem Webbrowser zu „ 127.0.0.1 “ oder „ localhost “ navigieren , wird die XAMPP-Konfigurationsseite angezeigt.

Um eine neue Website zu erstellen, ist der Vorgang derselbe wie oben. Öffnen Sie Notepad und erstellen Sie eine Beispiel-HTML-Datei. Nennen Sie es „ hello.html “.

Speichern Sie die Datei im Stammordner des Dokuments unter „ c:\xampp\htdocs\ “.
Navigieren Sie dorthin, indem Sie einen Webbrowser öffnen und 127.0.0.1/hello.html aufrufen . Sie können die von Ihnen erstellte Website anzeigen.