Console ist ein in den Browser integriertes Tool, das Fehler aufzeichnet, die auf Websites auftreten. Bei Fehlern – etwa defekten Links, unvollständigen JavaScript- Funktionen oder unbekannten CSS-Eigenschaften – zeigt der Browser Fehlermeldungen in der Konsole an.
Sie können auch über die Shell und die Konsolen-API mit der Konsole interagieren, was zum Testen bestimmter Funktionen und Ausgabedaten nützlich ist. Hier zeigt Ihnen der Artikel einen nützlichen Tipp zur Verwendung der Konsolen-API.
Greifen Sie im Browser auf die Konsole zu
In Chrome können Sie „Ansicht“ > „Entwickler“ > „JavaScript-Konsole“ auswählen , um die Konsole anzuzeigen. Darüber hinaus können Sie auch die Tastenkombination Cmd+ Option+ Junter OS X und Ctrl+ Shift+ Junter Windows verwenden.
Unten finden Sie eine fehlerfreie Chrome-Konsole.

Von hier aus können Sie mit der Verwendung der in der Konsolen-API bereitgestellten Befehle beginnen.
Interagieren Sie mit der Konsole
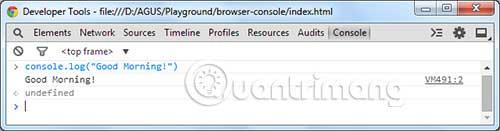
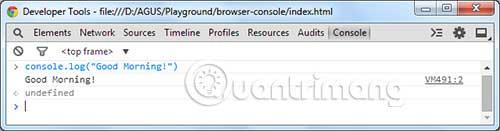
Sie können mit der Konsole Ihres Browsers über die Konsole selbst und durch Hinzufügen von JavaScript interagieren. Hier bitten wir beispielsweise die Konsole, das Ergebnis „Guten Morgen!“ auszugeben. indem Sie den Befehl console.log() direkt in der Konsole eingeben :

Wie bereits erwähnt, können Sie auch console.log() anwenden . Console.log() kann zum Testen einer bedingten JavaScript-Anweisung verwendet werden. Mit Hilfe von console.log() können Sie klarer erkennen, wann das Ergebnis wahr oder falsch (wahr oder falsch) zurückgibt .
Hier ist ein Beispiel:
var a = 1;
if(a == 1) {
console.log('true');
} else {
console.log('false');
}
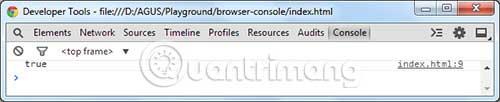
Der obige Code gibt true zurück, da eine Variable die Zahl 1 enthält . In der Konsole sehen Sie, dass der Browser den Text mit dem Inhalt „true“ ausgibt.

Daten in Tabellenform ausgeben
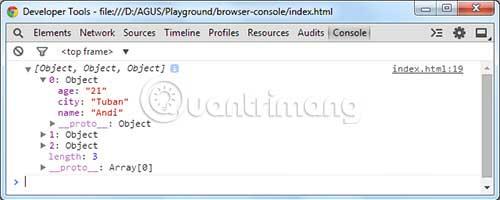
Manchmal müssen Sie ein Datenarray oder eine Liste von Objekten verarbeiten, wie unten gezeigt:
var data = [
{ name: "Andi", age: "21", city: "Tuban" },
{ name: "Ani", age: "25", city: "Trenggalek" },
{ name: "Adi", age: "30", city: "Kediri" }
];
console.table(data);
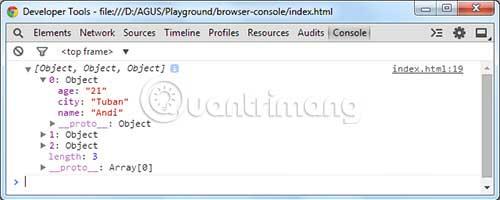
Diese Daten sind schwer zu lesen, wenn wir die Methode console.log() verwenden. Die Methode console.log() zeigt das Array in einer reduzierbaren Baumansicht an, wie unten gezeigt.

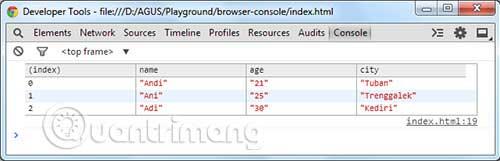
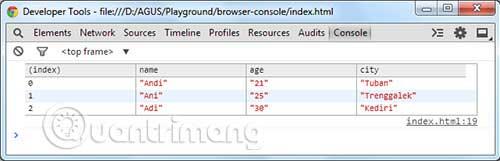
Wenn Sie mit einem solchen Array arbeiten müssen, ist die Verwendung von console.table() eine bessere Möglichkeit, Daten auszugeben. Diese Methode zeigt die Daten in einem Tabellenformat an. Wenn wir die gleichen Daten wie oben verwenden, sieht das Ergebnis wie folgt aus:

Die Browserkonsole hilft Webentwicklern beim Umgang mit Fehlern auf Websites. Benutzer können damit auch die Datenausgabe untersuchen, wie mit der Methode console.log(). Wenn Sie über ein Datenarray verfügen, ist der Befehl console.table() nützlicher, da er das Array in einem leicht lesbaren Tabellenformat anzeigt. Bitte beachten Sie, dass console.table() nur in Webkit-basierten Browsern wie Chrome, Safari und der neuesten Version von Opera anwendbar ist.
Ich hoffe, Sie haben Erfolg.